Overview
Created website to catalog plant data for the Playful Plants Project — a project helping parents find more creative ways for their children to engage with nature
👩🏻💻 My Role: Website Designer / Developer
🤝 Team: Individual
⏰ Duration: January 2022 - May 2022
⚒️ Tools/Skills: HTML, CSS, PHP, SQLite
Context
Playful Plants Project is a research-based group at Cornell focused on exploring how to effectively integrate more nature into children's lives, as engagement in outdoor play has been linked to healthy development of children. The objective was to develop a dynamic website that provides information on which plants are best suited to create naturalized play spaces and hands-on engagement for children.
My Project
I created a website for the Playful Plants Project, backed by server-side rendering and a database in SQLite. The site:
Displays a browsable catalog for determining which plants best suits user needs
Allows users to to filter or sort their results based on properties such as plant classification type and hardiness zone
Includes an admin side for members of the Playful Plants Project to login to add, edit, and delete plant entries from the calatog
Two User Groups
The criteria for our Playful Plants website was to be designed with two distinct user groups in mind:
Consumers
Parents/families who are interested in providing high quality, nature-rich places around their homes and communities
People who want to find information about plants to help engage their children in outdoor play and gardening projects
Admins
Researchers at Cornell University who are members of the Playful Plants Project
Researchers who need more functions to manage site content by inserting, editing, and deleting catalog entries
Personas
I used the GenderMag Method to help develop user personas that focus not only on usability of the site, but also on gender inclusivity when problem-solving while using the site. Referring to the cognitive style facets—Motivations to use software, Information Processing Styles, Computer Self-Efficacy, Attitudes toward Risk, and Learning Styles of new technologies—I created two personas for the consumer and the admin user groups.
User Goals
Consumers
Catalog with visual accompaniments
Images accompanying each plant catalog item will be helpful for Abi when shopping for plants and deciding whether she wants to incorporate them into her children's nature projects
Ability to easily filter and sort plants
Consumer users like Abi would want to quicken their search through filtering and sorting, and be able to receive immediate feedback once they apply filters
View detailed information about each plant
Consumer users like Abi would want to see more specific, comprehensive information about each plant to determine whether she can use it for her children's nature play
Admins
Quick access and view of full plant database list
Admin users like Pat will want to efficiently access and identify all the current plants in the Playful Plants database
Management controls
Admins users like Pat would want to have more site functions like adding, updating, or deleting plant information to ensure that all information on the site is accurate and up to date
Security of site information and control functionalities
Admin users like Pat would want the site's information to be secure. A login feature would ensure that only members of the Playful Plants research project can sign in and access the control features of the site
Ideation
Keeping my users Abi and Pat in mind, I began iterating through sketches of an interface that would best suit each of their different goals and needs.
Consumer Screens
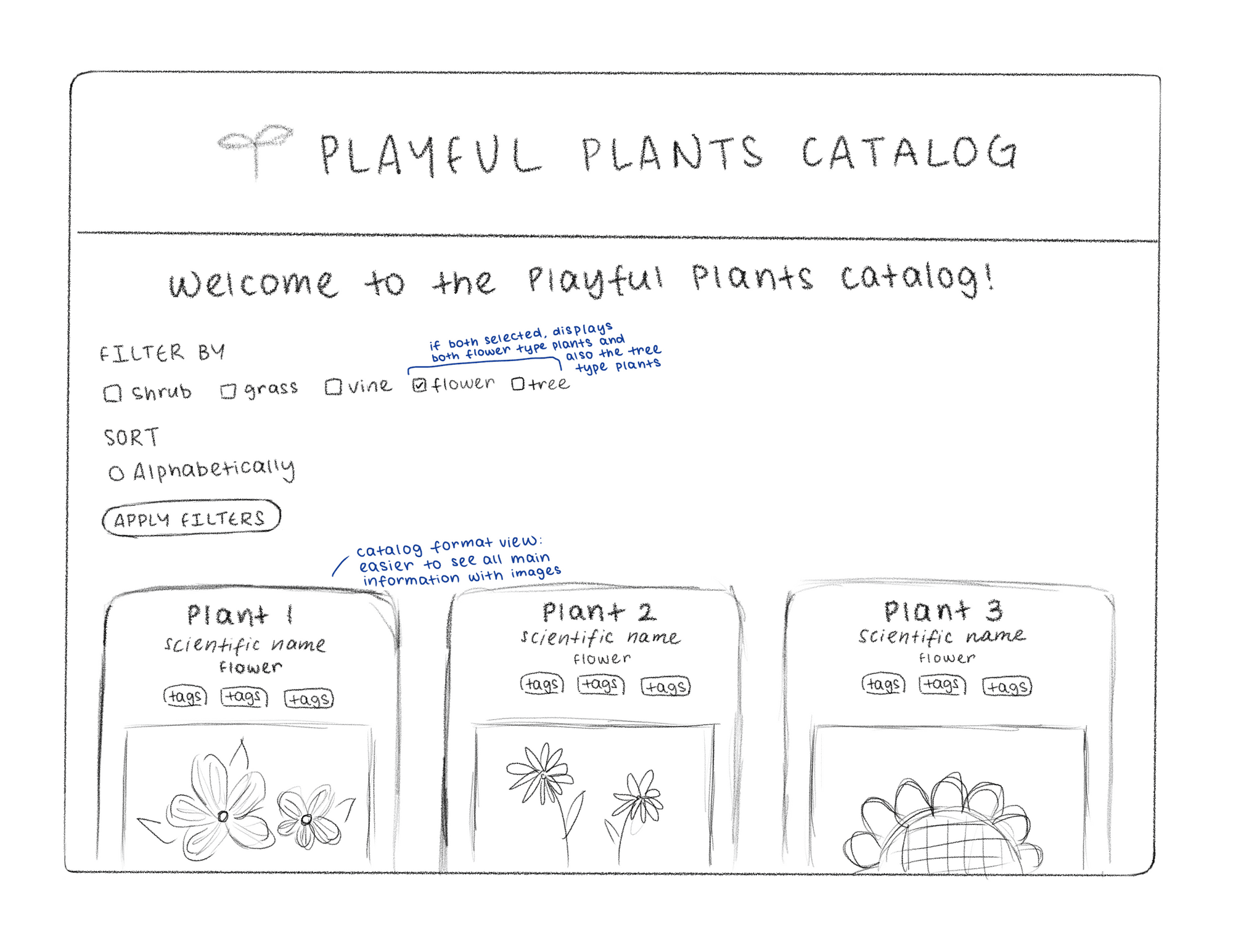
Consumer - Home
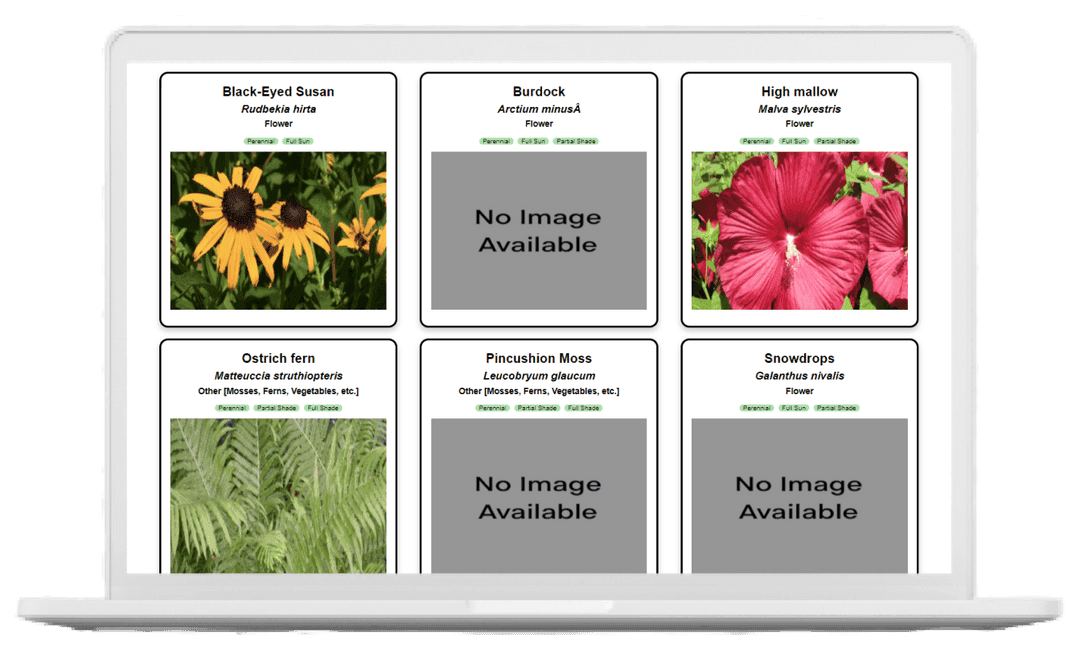
This is the landing page for both admin and consumer users. Each catalog item has the main information about the plant accompanied by an image. Users like Abi can browse through all the plants and quickly filter or sort through depending on her preferences.
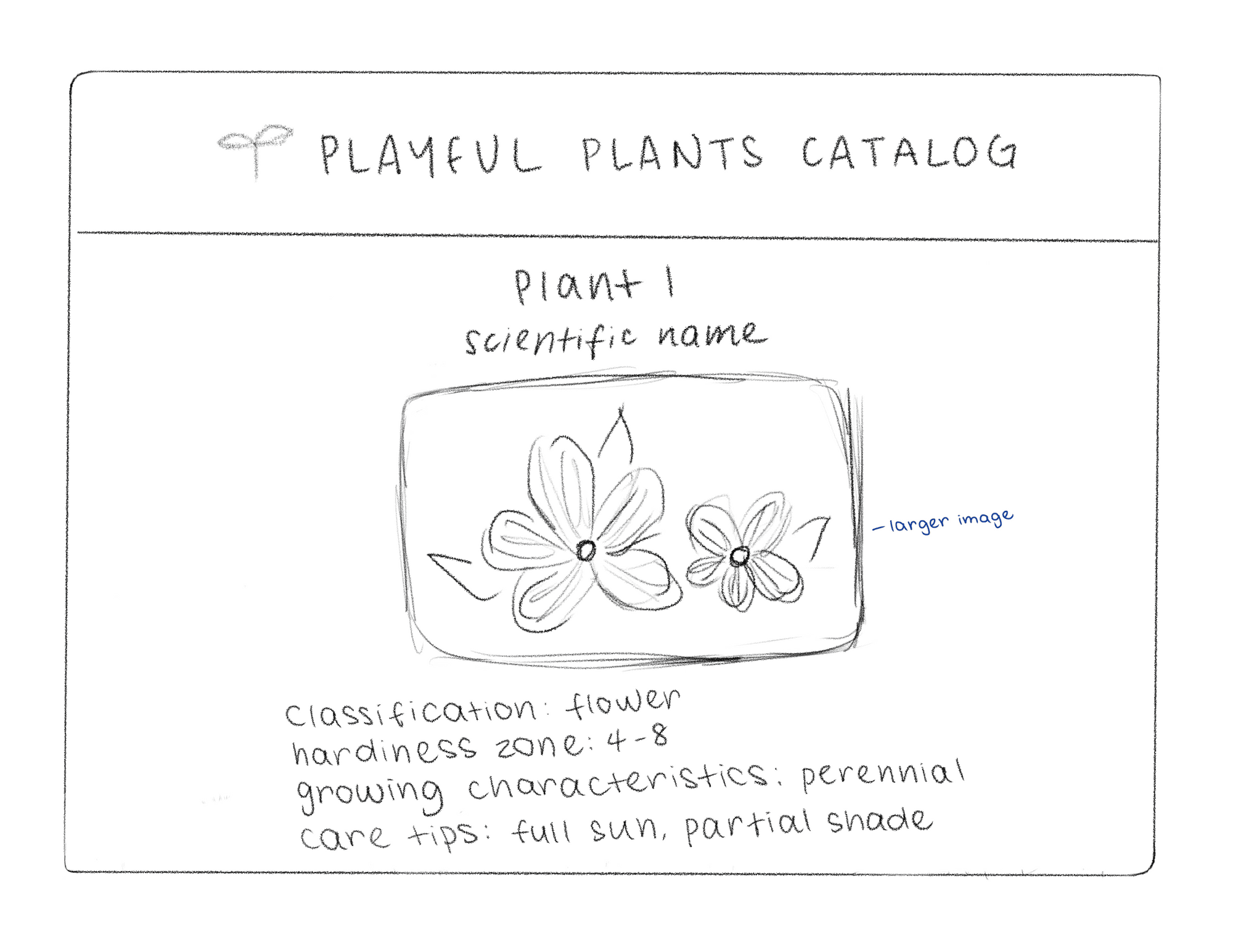
Consumer - Detailed View
A consumer user like Abi can click into a plant catalog item to see more detailed information about a plant to see if it suits her needs. She can find more of the specifics like hardiness zone, growing characteristics, care tips, etc.
Admin Screens
Admin - Login
If an admin user like Pat wants to access more site features that are private to research members of the Playful Plants project, he can log in to see the Admin view of the page. A log in feature ensures that site features for Playful Plants research members are secure.
Admin users like Pat are directed to this page once they've logged in. This page allows any admin to efficiently view all plants in a table format and see information like the plant ID, play types it supports, etc. This page also supports adding, editing, and deleting plant information, and it is restricted to admin users.
If an admin user like Pat clicks on an Edit button next to a plant, they will be taken to this page where they can edit the information to ensure that all information on the site is accurate and updated. This page is also restricted to admin users.
Design Implementation
Reflection
Final Result
I created a functional, server-side website backed by a database using HTML, PHP, CSS, and SQLite. This site is made to address the goals of both consumers and administrators of the Playful Plants Project.
Self Reflection
Through this project, I learned how to use PHP and SQLite, developing a better understanding of how to build server-side websites and work with databases and queries.
I've also gained a deeper understanding of designing a site with users in mind. By using the GenderMag method to create my user personas, I realized that as a designer, I need to consider multiple factors of a user's experience, such as their different cognitive styles to ensure inclusivity and accessibility.
Looking back on this project, I'm not completely satisfied with some design elements of my site, but I am still proud that I could apply what I learned to create a functional website. While I tried my best to create a usable site and follow best design practices when working on this project, I want to be more cognizant and thoughtful when it comes to designing the layout and visual elements of a site or product.
Feel Free to Check out my Other Projects!